
일러스트레이터를 사용하시는 분들에게 아이폰 그리는 방법을 알려드리려고 합니다. 다양한 방법이 있지만 쉽고 편한 방법으로 알려드리려고 하니 보시고 궁금한 점은 댓글에 남겨주세요!
이 포스팅은 PC에 최적화되어 있습니다
일러스트레이터 CS6 이상 사용 권장
전면부 외곽 라인 그리기
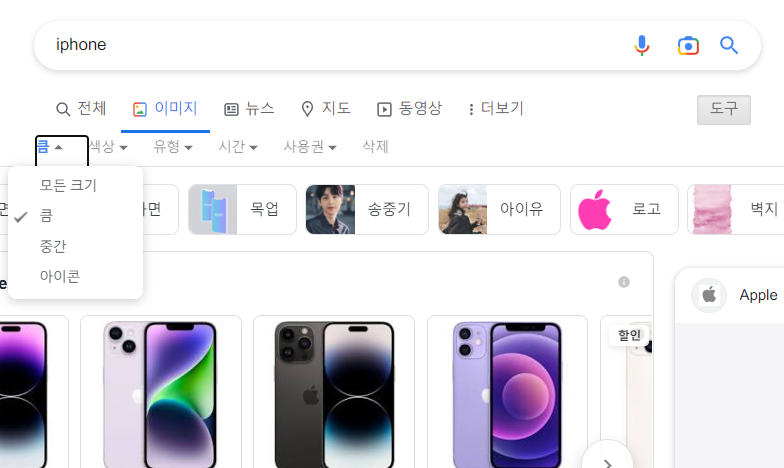
아이폰을 그리기 위해서 인터넷에서 아이폰 사진을 가져옵니다. 구글에서 검색하는게 좋으며 도구에서 이미지 사이즈를 '큼'으로 선택하면 큰 이미지를 구할 수 있습니다.

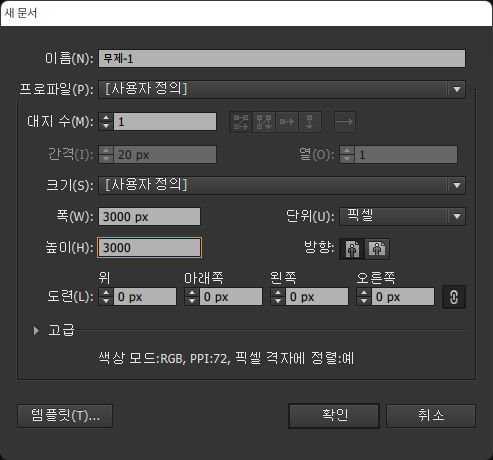
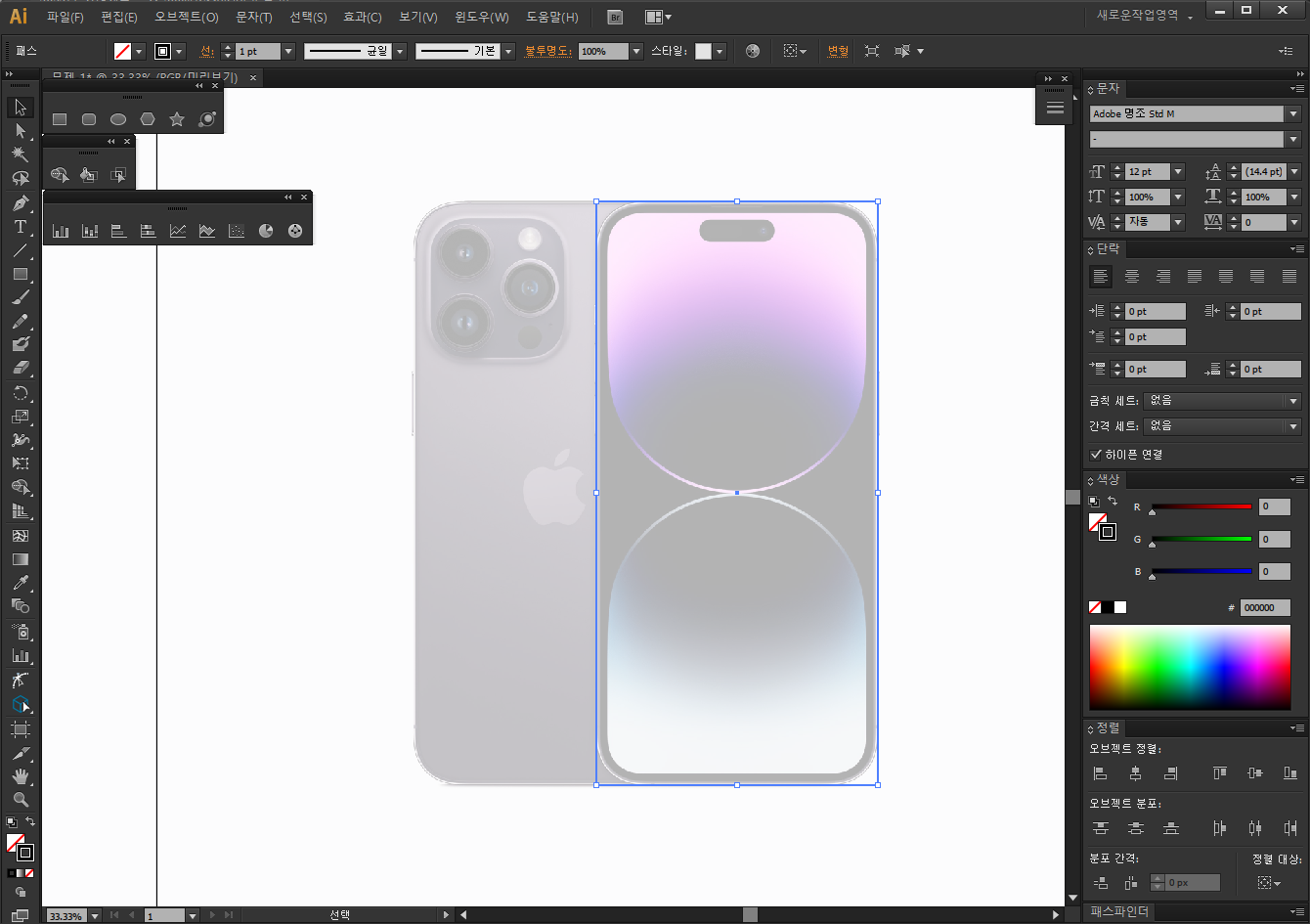
캔버스를 만들어줍니다. 저는 웹용으로 만들 것이고 사이즈는 3000px X 3000px / RGB색상 / 스크린(72dpi)로 만듭니다. 캔버스 크기는 본인이 원하는 대로 만들어주시면 됩니다.

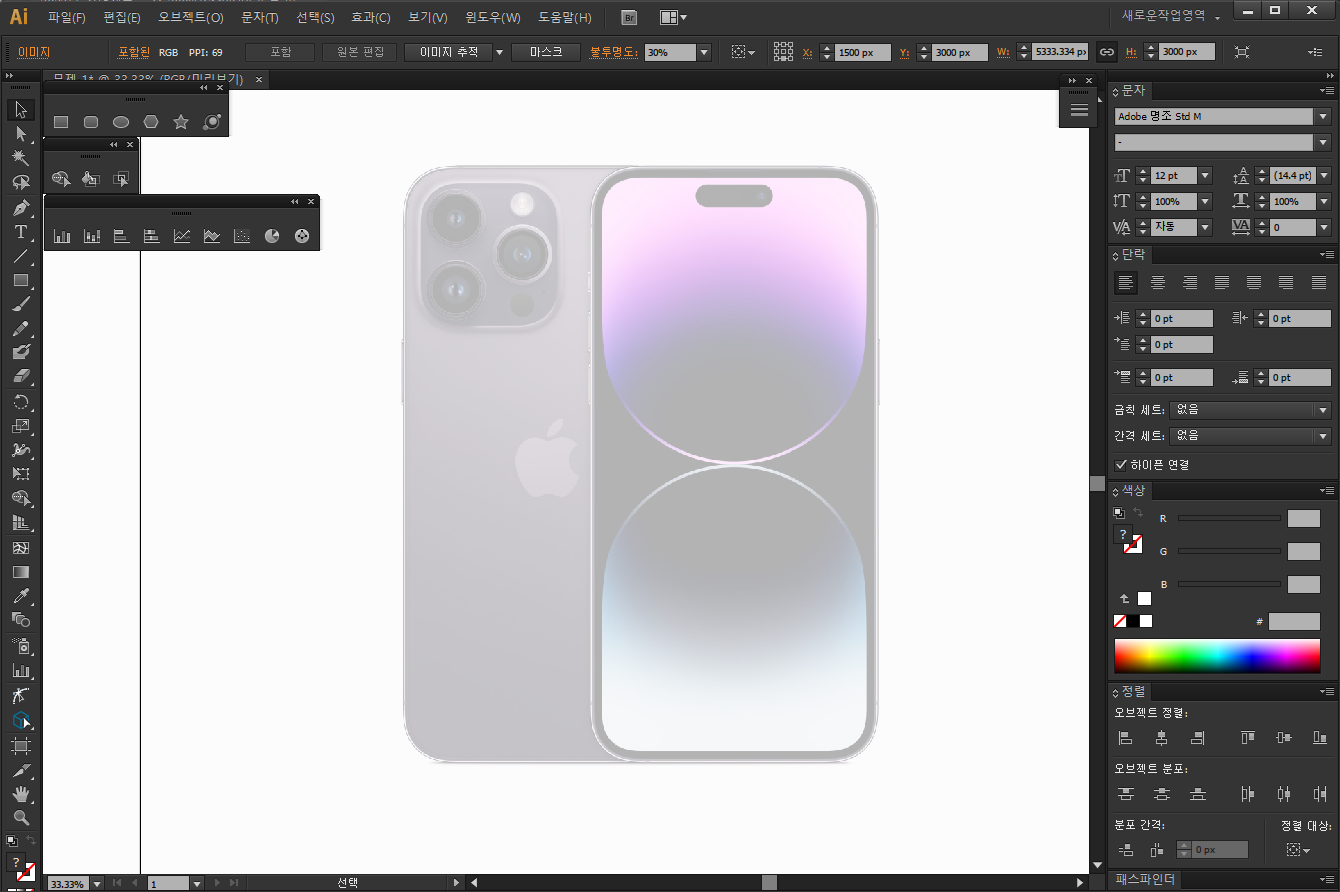
이미지를 일러스트레이터로 가져옵니다. 우선 그리기 쉽게 하기 위해서 아이폰의 투명도를 30% 정도로 낮춰줍니다. 그리고 이미지를 잠궈줍니다(Ctrl + 2).

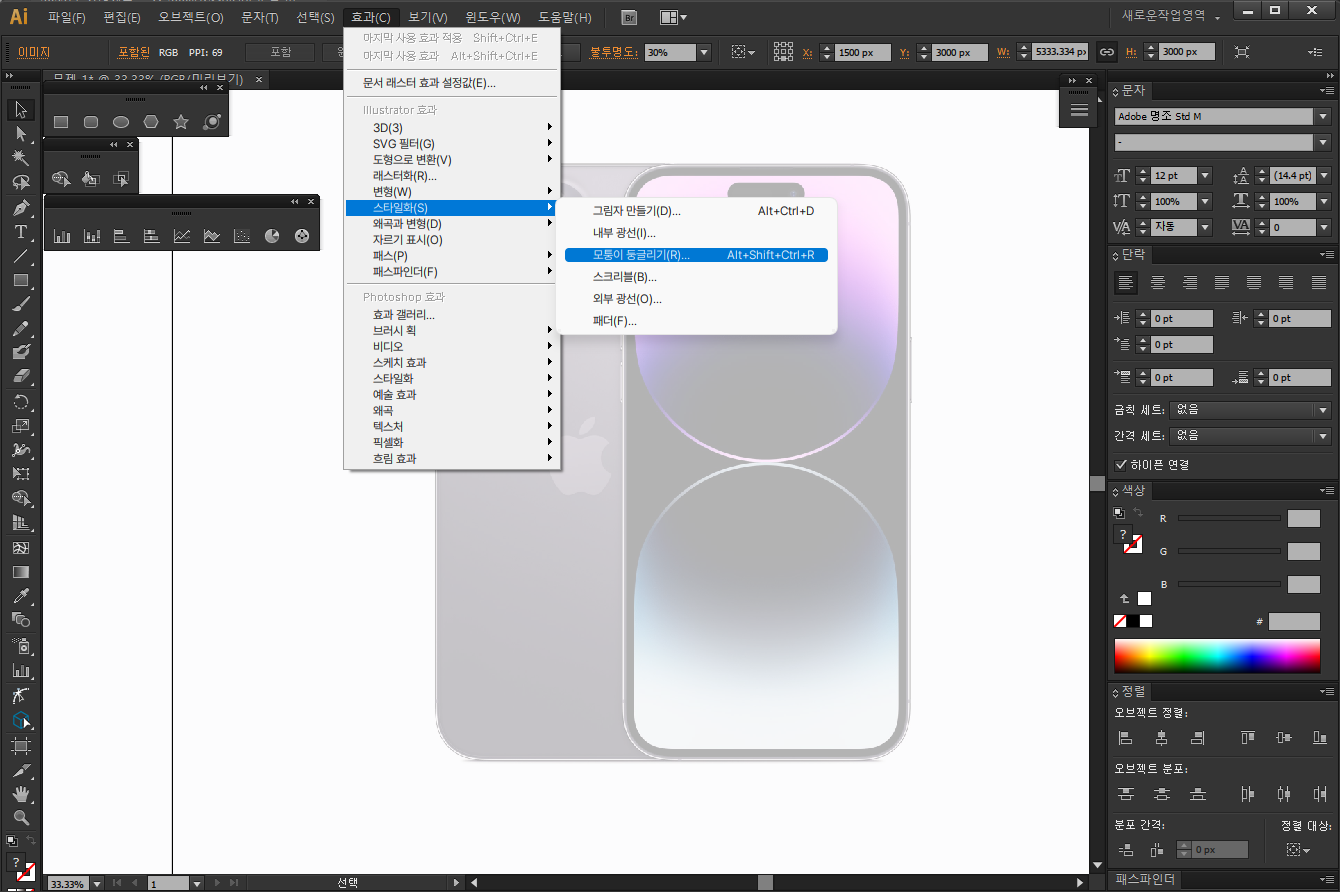
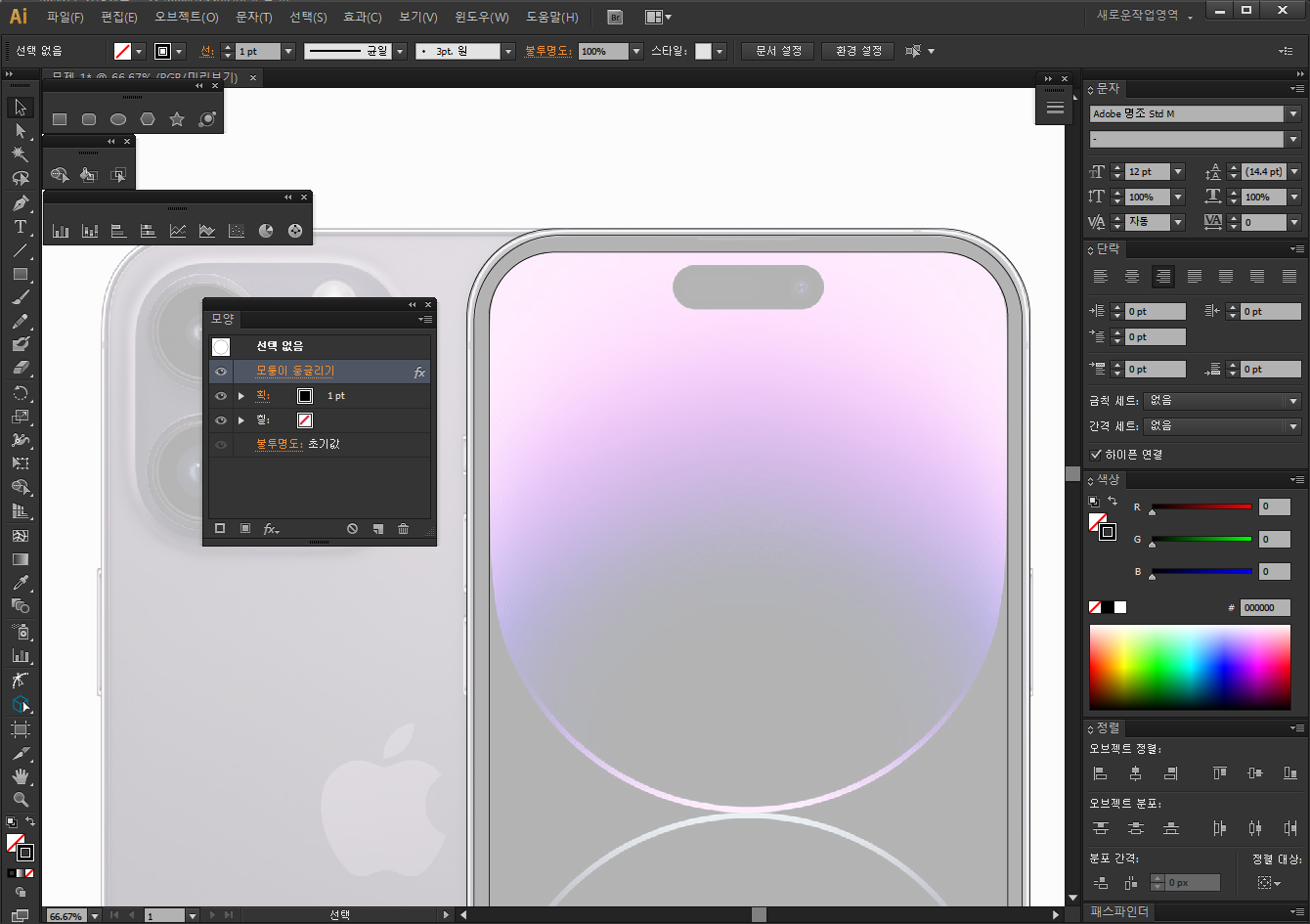
이제 아이폰14 프로의 외곽 라인을 그려줍니다. 다양한 방법이 있지만 저는 '모퉁이 둥글리기' 기능을 사용할 거예요. 모퉁이 둥글리기의 장점은 언제든 모퉁이의 라우드 값을 바꿔 줄 수 있다는 것입니다.
효과 → 스타일화 → 모퉁이 둥글리기

아이폰에 맞게 네모 박스를 그려줍니다. 그리고 모퉁이 둥글리기를 적용해 줍니다.

미리 보기를 클릭하시고 값을 올려주세요. 저 같은 경우에는 134px 정도 되는 것 같아요.
팁은 Shift를 누르고 ↑방향키를 눌러주면 단위가 10px씩 올라갑니다.

이제 안쪽면을 만들어 줍니다.
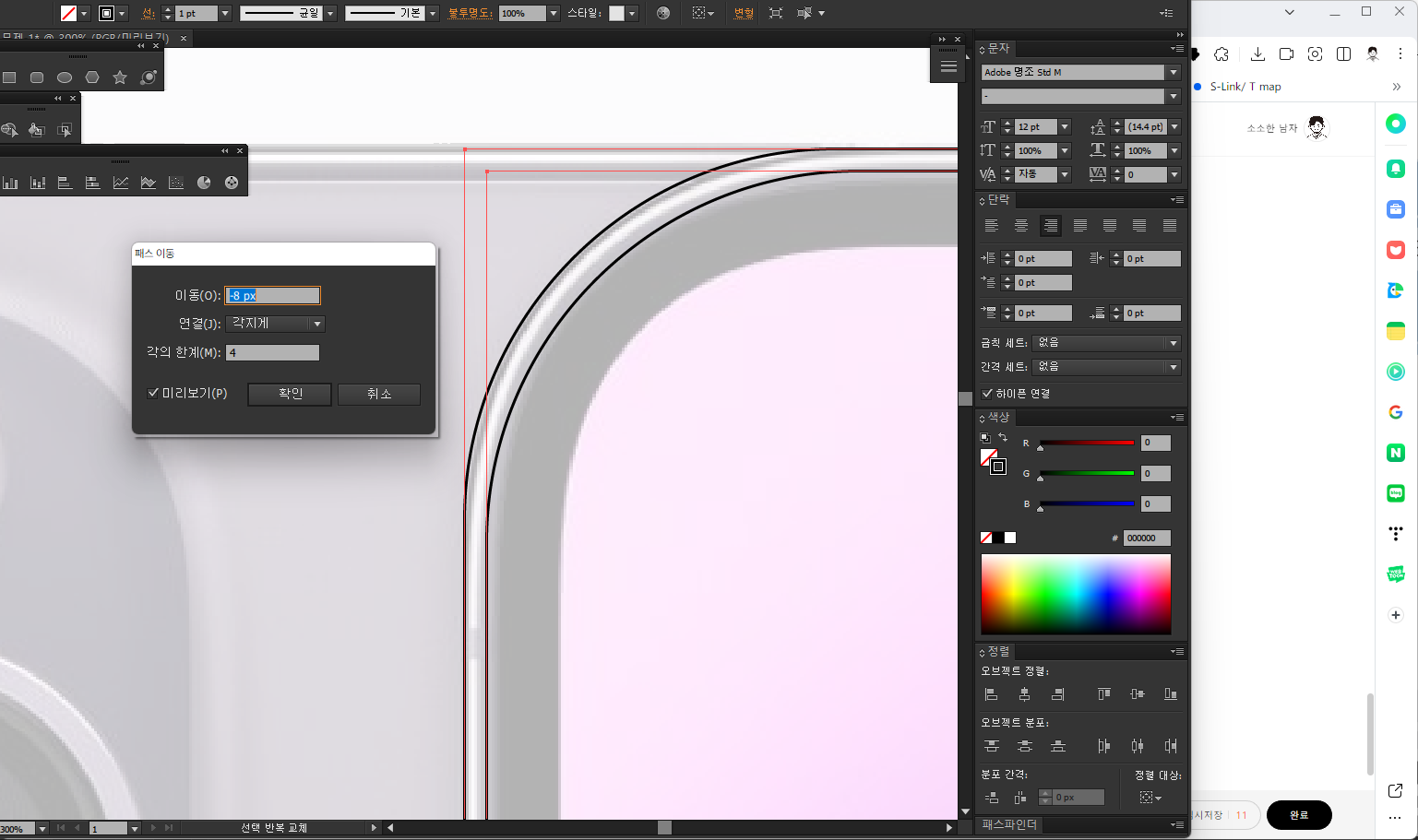
오브젝트 → 패스 → 패스 이동을 선택해 주세요.

미리 보기를 켜줍니다. 그리고 안쪽으로 들어가야 되니 '이동' 값을 마이너스로 바꿔줍니다. ↓방향키를 눌러서 값을 맞춰줍니다.

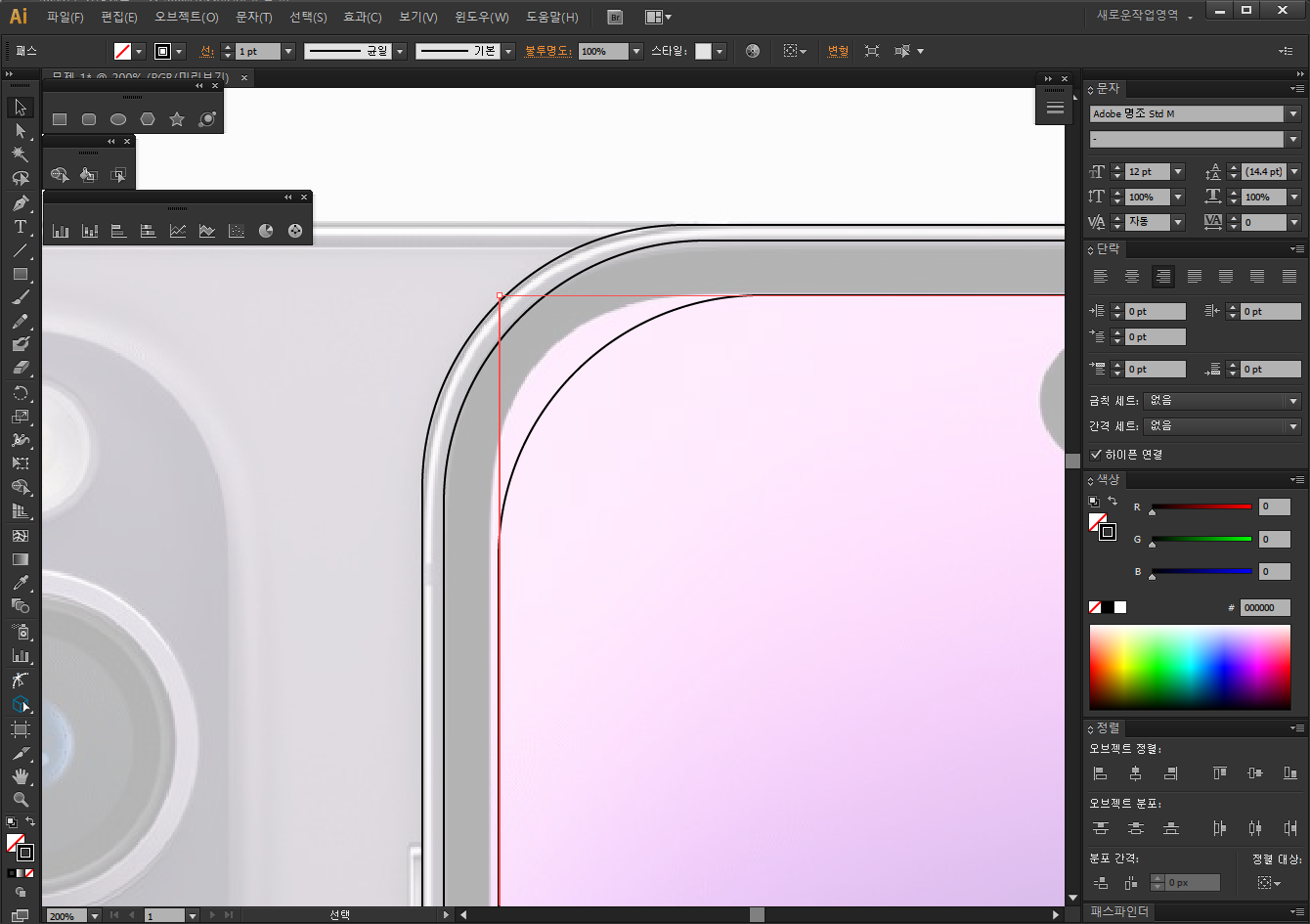
그리고 다시 한번 더 '패스 이동'을 해줍니다. 그럼 아래처럼 될 겁니다. 그런데 이상하죠? 모양이 잘 맞지 않네요. 원래 안쪽으로 갈수록 곡률이 적어져야 합니다. 그런데 모퉁이 둥글리기 값은 고정되어 있기 때문에 곡률이 너무 커서 저렇게 보이는 겁니다. 때문에 곡률도 맞춰주고 양쪽 모양도 맞춰줍니다.

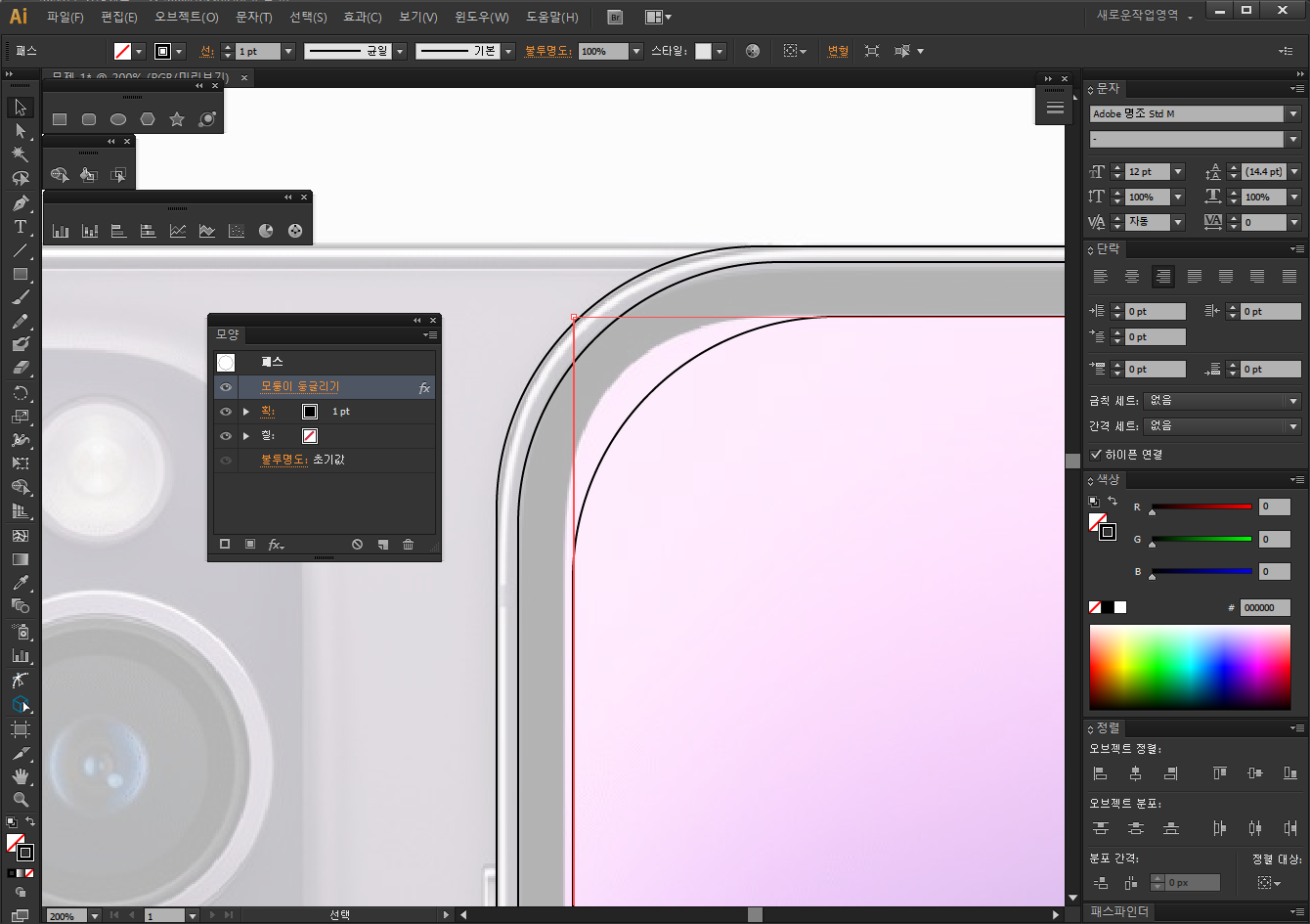
값을 맞춰주는 창은 윈도우 → 모양을 선택합니다.

그럼 아래처럼 창이 나오는데 내가 적용한 효과가 나옵니다. 이 효과를 클릭하면 값을 변경할 수 있습니다. 적당하게 바꿔주세요.

이렇게 네모를 갖고 아이폰의 외곽 틀을 그려주었습니다.

마찬가지 방법으로 양옆 쪽 버튼도 그려줍니다.

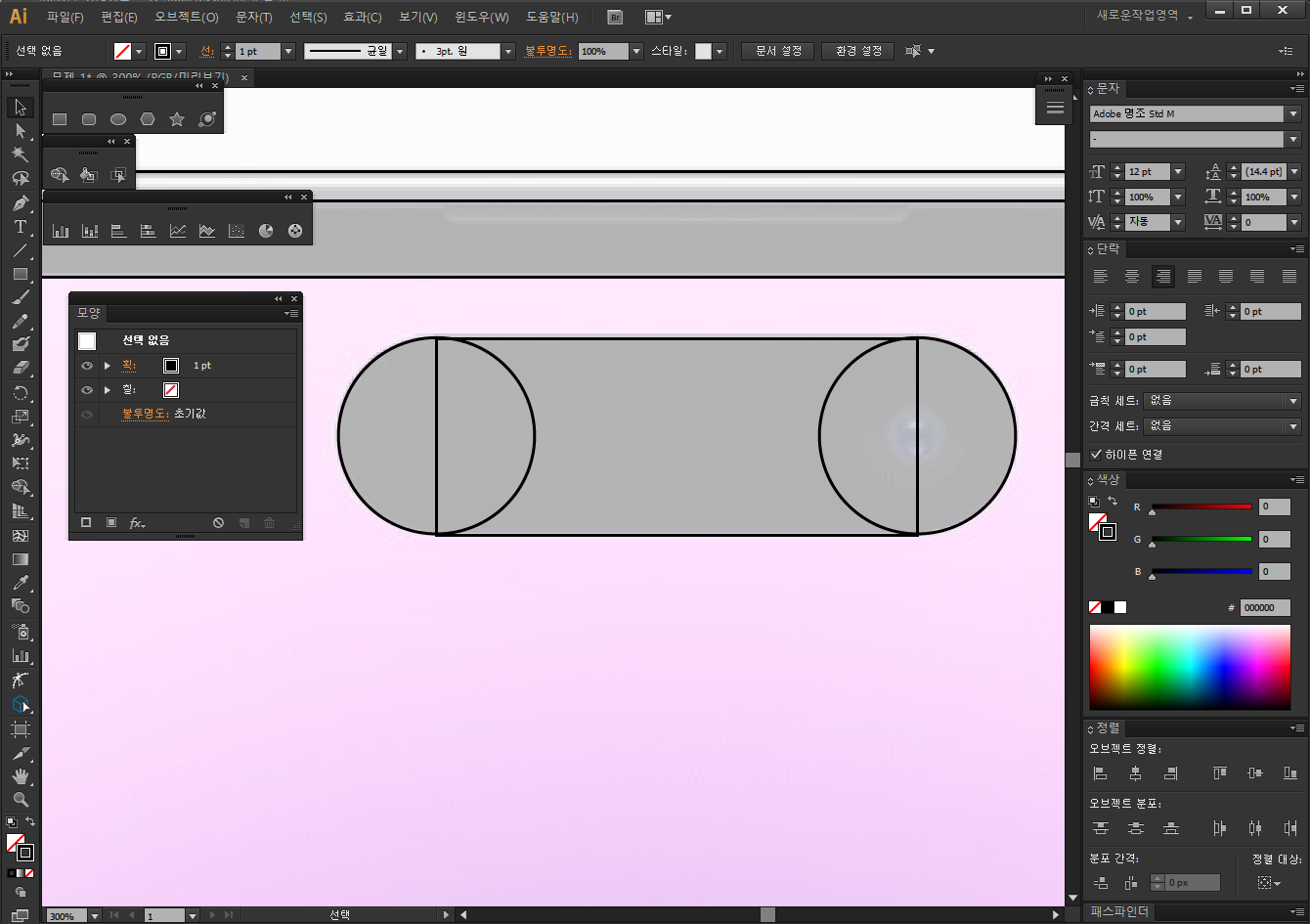
이제 다이내믹 아일랜드 부분을 그려줄 차례입니다. 이 다이내믹 아일랜드는 원 두 개와 네모로 그려줄 것입니다.
우선 다이내믹 아일랜드에 딱 맞게 원을 양쪽에 그려줍니다. 그리고 가운데에 네모로 두 원을 이어줍니다.

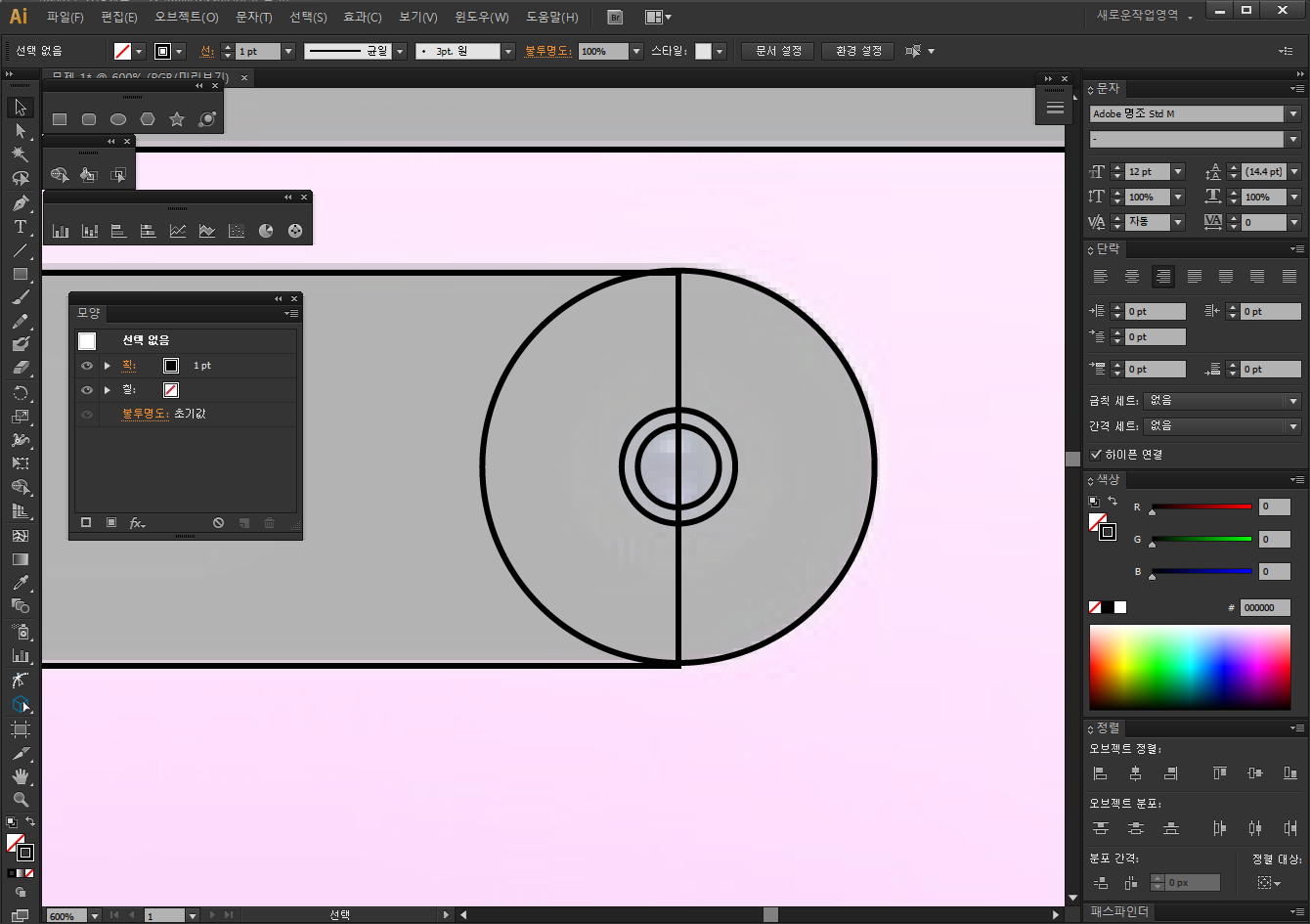
그리고 가운데 카메라 부분도 그려줍니다. 카메라는 원 두 개를 그려주면 될 것 같네요.

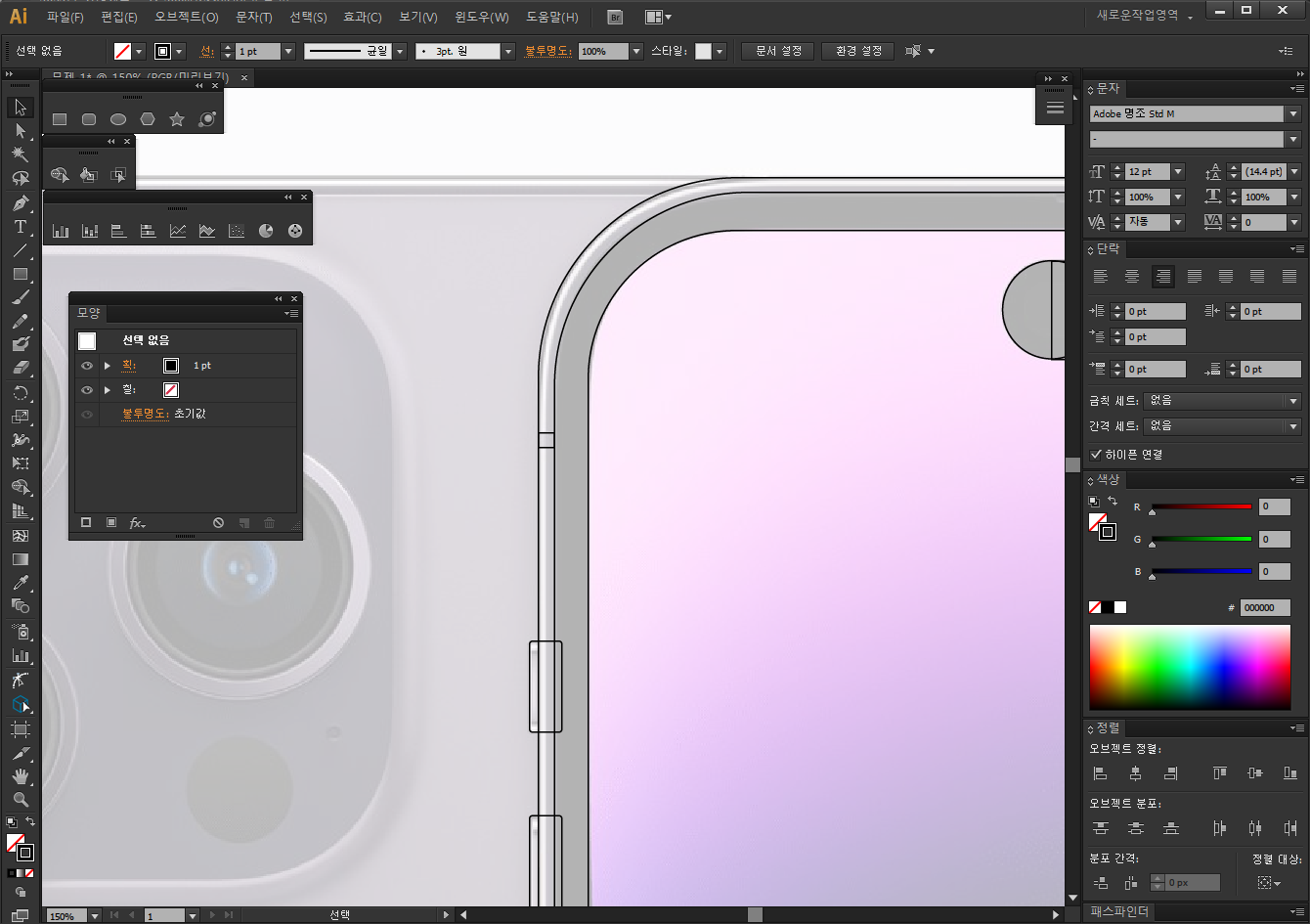
그리고 상단과 하단에 절연띠를 그려줍니다. 아이폰 옆면에는 통화를 위한 절연띠가 있습니다. 이 절연띠까지 그려주면 됩니다.


이렇게 하면 전면부 틀 완성입니다.
후면부 외곽 라인 그리기
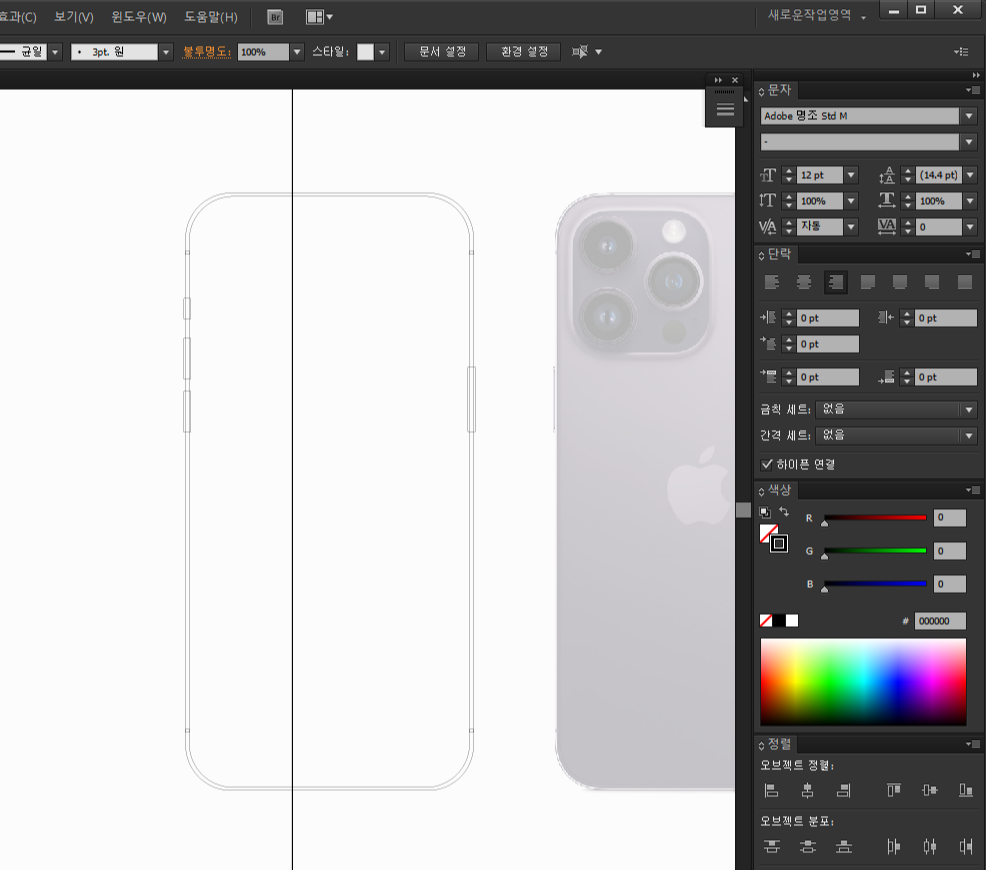
이제 후면을 그려보겠습니다. 후면은 전면을 뒤집에서 그려줍니다. 먼저 전면부를 복사합니다. 그리고 그룹을 지어줍니다(Ctrl + G). 그리고 쓸모없는 디스플레이와 다이내믹 아일랜드 부분을 지워줍니다.

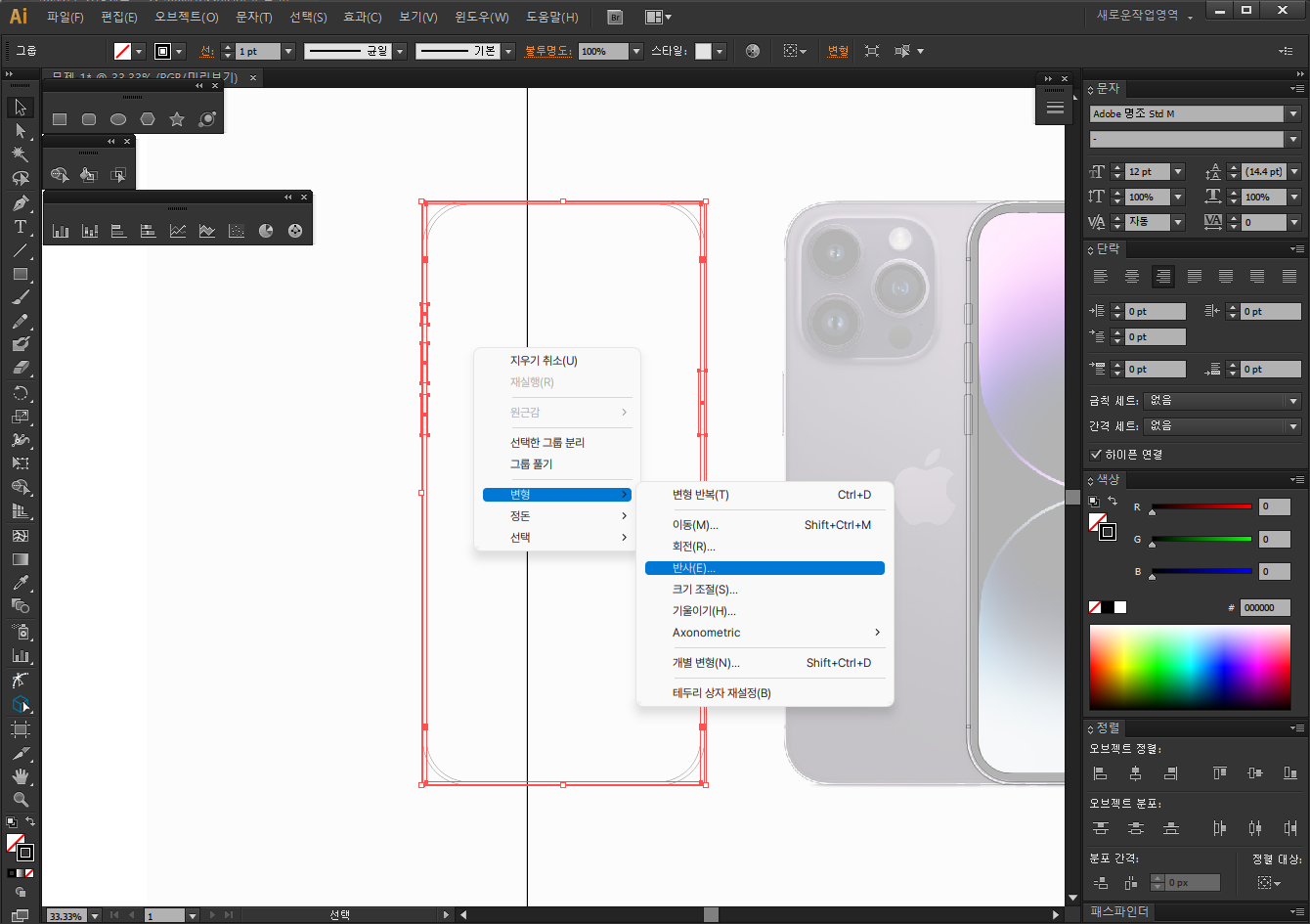
그 후 이 모양을 세로로 뒤집어 줍니다. 복사한 모양 전체를 선택 후 우클릭 → 변형 → 반사를 해준 후 세로를 선택해 주면 됩니다. 그럼 왼쪽과 오른쪽이 뒤집어집니다.


그 후 카메라 부분도 역시 그려줍니다. 카메라섬은 모퉁이 둥글리기, 카메라는 원으로 그려주면 쉽게 드릴 수 있습니다.

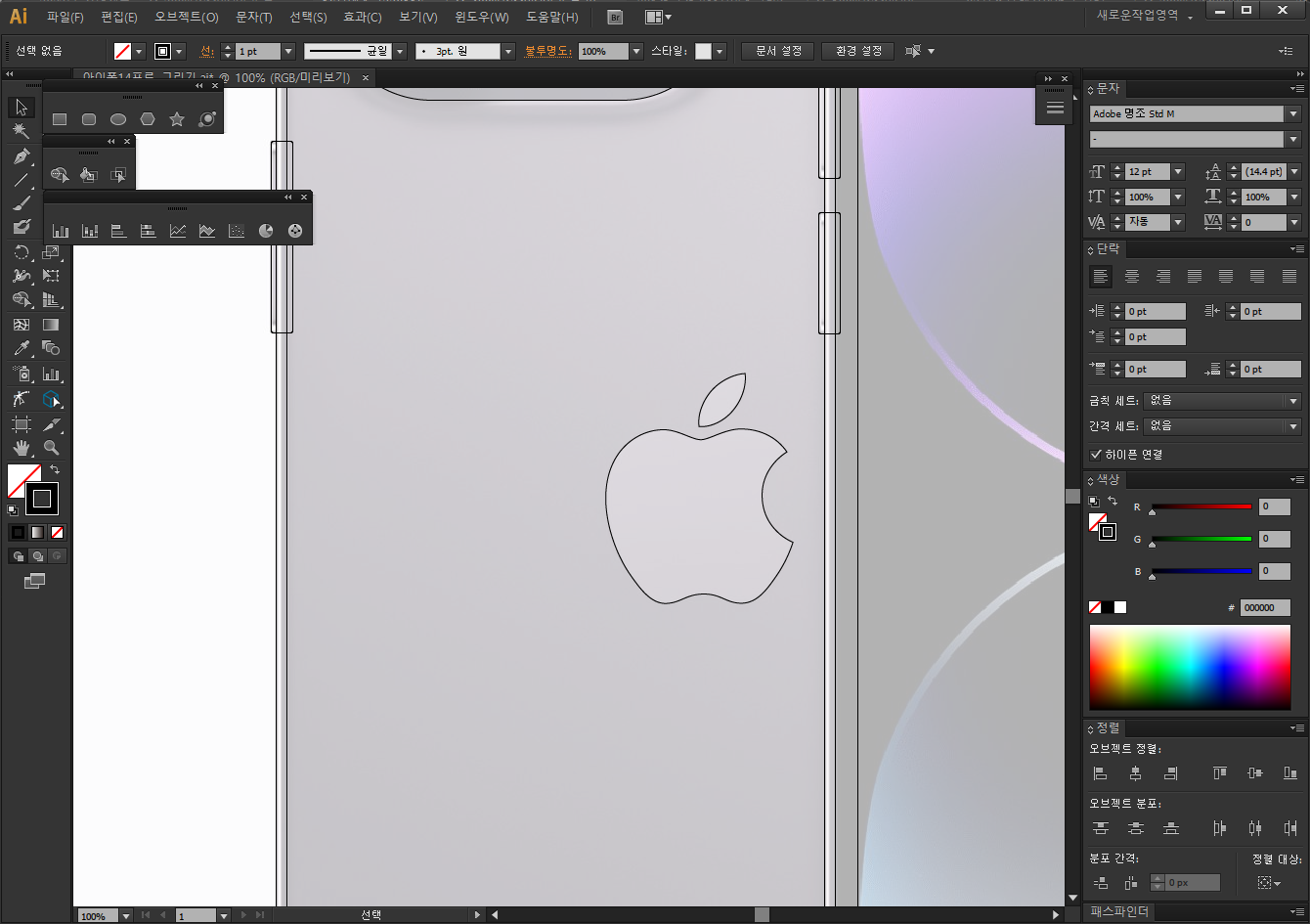
마지막 애플 로고는 인터넷에 검색해서 애플로고를 가져오면 됩니다. 구글에 '애플로고 vector'라고 검색하면 쉽게 찾을 수 있습니다.

이렇게 하면 아이폰 테두리를 전부 그릴 수 있습니다.
다음 시간에는 애플 아이폰을 색칠하는 것과 입체감 주는 것을 해보도록 하겠습니다.
'소소한 디자인' 카테고리의 다른 글
| 그림 그리면서 직접 사용해본 포토샵 무료 브러시 추천! (0) | 2023.03.02 |
|---|---|
| 일러스트레이터 잘하는 방법 알려드립니다! 개념 및 배우는 방법 (1) | 2023.02.23 |
| 어도비 할인 이벤트! 25일까지 블랙프라이데이 할인합니다! (0) | 2022.11.24 |
| 일러스트레이터 폰트 오류 완전 없애는 법! 윈도우, 맥MAC에서 어도비 폰트 설치 방법 (0) | 2022.11.16 |
| 어도비 일러스트레이터 10월 얽힘 기능 Interwine 업데이트 (0) | 2022.11.12 |